Apprendre le design graphique pour les débutants est plus simple qu’il n’y paraît. Avec les bons outils et quelques conseils pratiques, il est tout à fait possible de créer des visuels de qualité sans être un expert en graphisme. Alors, comment réussir vos créations visuelles dès vos premiers pas ?
Découvrez dans cet article 10 astuces indispensables pour maîtriser rapidement les bases du design graphique. Que vous dirigiez une PME, une ETI ou une plus petite structure, ces astuces vous permettront de gagner en efficacité, d’améliorer la cohérence visuelle de vos supports, et de valoriser votre image de marque !

Plan de l'article
- Pourquoi le design graphique est-il essentiel en 2025 ?
- Le design graphique est-il accessible aux débutants ?
- Design graphique pour les débutants : comprendre les principes fondamentaux du design
- Les tendances du design graphique en 2025
- 10 astuces incontournables pour réussir en design graphique
- Design graphique pour les débutants : le mot de la fin
Pourquoi le design graphique est-il essentiel en 2025 ?
La communication visuelle occupe désormais une place centrale dans les stratégies marketing. Dans un environnement où l’attention est de plus en plus difficile à capter, les contenus graphiques sont devenus indispensables pour se différencier. Que ce soit sur les réseaux sociaux, les sites web ou dans des campagnes publicitaires, ils permettent de transmettre vos messages de manière plus rapide, mémorable et engageante.
De plus, un élément graphique, tel qu’une image, capte immédiatement l’attention. En maîtrisant les principes clés du design graphique, vous pouvez non seulement renforcer l’identité visuelle de votre marque, mais aussi augmenter l’engagement de votre audience. Qu’il s’agisse d’une mise en page soignée, d’une palette de couleurs harmonieuse ou de typographies adaptées, chaque détail compte pour capter l’attention et marquer les esprits.
Le design graphique est-il accessible aux débutants ?
Bonne nouvelle ! Le design graphique pour les débutants est aujourd’hui plus accessible que jamais. Grâce à des outils simples d’utilisation comme Canva, Figma ou Adobe Express, même ceux sans expérience en conception graphique peuvent créer des visuels de qualité professionnelle en quelques minutes. Ces plateformes intègrent désormais des fonctionnalités d’intelligence artificielle (IA), facilitant encore plus le travail du design graphique, pouvant générer des visuels quasi automatiquement ou affiner leurs créations en quelques clics 🤩.
Ces logiciels offrent une vaste sélection de templates graphiques prêts à l’emploi, simplifiant la mise en page et l’ajout d’éléments graphiques personnalisés. Plus besoin de se soucier des détails techniques : tout est pensé pour rendre le graphic design accessible à tous, même aux non-initiés !
En appliquant quelques principes clés du design graphique, vous pouvez facilement créer des visuels de qualité, adaptés à vos objectifs. Choisissez des couleurs harmonieuses, soignez la hiérarchie visuelle, et optez pour des polices de caractères lisibles afin de capter l’attention et rendre vos messages clairs. En équilibrant ces éléments, vous guidez efficacement le regard du lecteur et facilitez l’assimilation du message, ce qui rend vos contenus à la fois impactants et mémorables.
Pour les PME et ETI, c’est un véritable atout. Créer en interne des contenus visuels sur-mesure permet non seulement de réduire les coûts, mais aussi d’adapter rapidement les visuels aux nouvelles tendances et aux besoins de votre audience.

FATIGUÉ(E) DE TOUT GÉRER EN INTERNE ? 😫
Déléguez de manière ponctuelle ou récurrente la création de vos contenus graphiques grâce aux offres d’accompagnement Bulle Studio. Prenez rendez-vous ici pour en discuter avec notre CMO ↗️
Design graphique pour les débutants : comprendre les principes fondamentaux du design
Pour réaliser des visuels qui attirent l’œil, maîtriser les principes fondamentaux du design graphique est indispensable. Ces concepts, utilisés par les designers graphiques professionnels et les studios de création de renom, aident à structurer vos visuels et à les rendre à la fois attrayants et “efficaces”.
Voici ceux à connaître :
- Hiérarchie visuelle
La hiérarchie visuelle consiste à organiser les éléments pour guider naturellement le regard du spectateur. C’est essentiel pour faire ressortir l’information clé et orienter l’attention vers les points les plus importants de votre design.
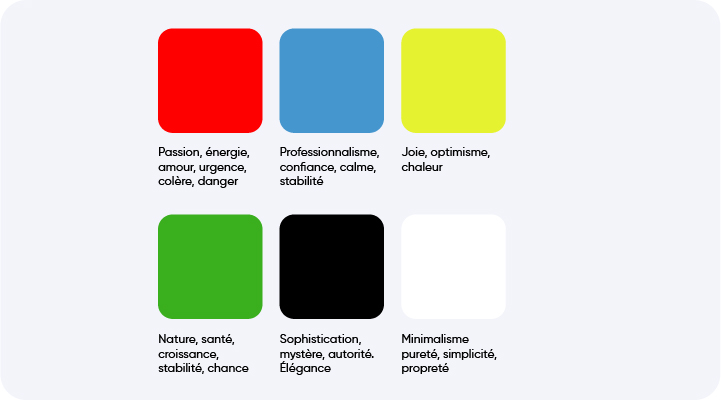
- Couleurs
Les couleurs jouent un rôle essentiel pour véhiculer des émotions et renforcer l’identité de votre marque. Une palette bien choisie harmonise le visuel et capte naturellement l’attention. Des outils comme Coolors ou Adobe Color facilitent la recherche de combinaisons de couleurs adaptées, optimisant ainsi l’impact de vos contenus créatifs.
- Typographie
La typographie influence directement la lisibilité et l’impact visuel. Il est crucial de choisir des polices de caractères qui soient esthétiques, tout en restant faciles à lire. La typographie apporte de la cohérence à l’ensemble et renforce le message.
- Espace négatif
L’espace négatif, ou espace blanc, est tout aussi important que les éléments visibles. Il permet de respirer et de ne pas « surcharger » le design, ce qui rend votre visuel plus clair, agréable à regarder, et facile à comprendre.
Ces principes sont la base d’un design réussi. En les maîtrisant, même les débutants peuvent créer des visuels de qualité, sans avoir besoin d’une grande expérience ou d’une maîtrise avancée des logiciels spécialisés comme ceux de la Suite Adobe.

En parallèle de ces 4 principes fondamentaux, apprenez-en davantage sur les 7 piliers généraux de la création de contenu créatif en 2025 (pour toujours garder une longueur d’avance 
Les tendances du design graphique en 2025
Le domaine du graphisme évolue rapidement et pour rester dans la course en 2025, vous devrez adopter certaines tendances incontournables. Quelles seront les plus marquantes ? Découvrons-les ensemble ci-dessous ⤵️
Tendance design graphique 2025 n°1 : le design minimaliste
La simplicité sera reine ! En 2025, le design minimaliste continuera de s’imposer avec des visuels épurés et des couleurs neutres. Le but ? Dégager l’essentiel pour que vos messages captivent immédiatement. Moins de distraction, plus d’impact !
Tendance design graphique 2025 n°2 : animations et illustrations personnalisées
Envie de sortir du lot ? Les animations et illustrations personnalisées seront vos meilleurs alliés. En intégrant des visuels uniques, les marques renforcent leur singularité et attirent plus facilement l’attention de leur audience. Vous serez inoubliable !
Tendance design graphique 2025 n°3 : l'interactivité
Imaginez des visuels avec lesquels vos utilisateurs peuvent interagir. Oui, c’est la tendance des visuels interactifs ! En 2025, ce type de contenu graphique continuera de faire sensation, offrant, grâce à de nouvelles formes d’interfaces utilisateurs, une expérience enrichie. Engagez, faites participer et retenez vos visiteurs plus longtemps.
Tendance design graphique 2025 n°4 : l'écologie visuelle
Et oui, l’écologie s’invite aussi dans le domaine du design graphique. Les marques adoptent des palettes douces et naturelles pour refléter leurs engagements éco-responsables. Une tendance qui allie esthétique et valeurs !
10 astuces incontournables pour réussir en design graphique
Passons maintenant à l’essentiel : des conseils pratiques et simples à appliquer pour commencer à créer par vous-même vos premiers contenus créatifs 🎨
Que vous soyez novice ou que vous ayez déjà quelques notions, ces 10 astuces vous permettront de progresser à votre rythme et d’aborder le design avec plus de sérénité.
1. Utiliser la hiérarchie visuelle
La hiérarchie visuelle est l’un des principes clefs du design graphique (et du métier de designer graphique dans son ensemble). Elle permet de guider le regard de l’utilisateur vers les informations essentielles. Pour capter l’attention et véhiculer votre message efficacement, il est nécessaire d’organiser vos éléments graphiques de manière stratégique.
Plusieurs techniques permettent de créer une hiérarchie visuelle efficace :
- L’alignement : assurez un alignement cohérent pour faciliter la lecture ;
- L’espacement : laissez de l’espace autour des éléments clés pour les rendre plus visibles ;
- Le contraste : jouez sur les couleurs pour mettre en valeur certains points ;
- La taille : utilisez des éléments plus grands pour attirer l’œil.
2. Miser sur le bon choix de couleurs

Le choix des couleurs est l’un des aspects les plus importants du design graphique. Bien plus qu’un simple “effet esthétique”, les couleurs véhiculent des émotions et influencent la perception de vos visuels.
Prenons par exemple les couleurs rouge, bleu et jaune. Le rouge peut évoquer l’urgence ou la passion, tandis que le bleu inspire calme et confiance. Le jaune, quant à lui, est souvent associé à l’optimisme et à la créativité. Ainsi, comprendre cette signification vous permet de créer des palettes en phase avec le message que vous souhaitez faire passer.
Voici quelques conseils pour bien utiliser les couleurs dans vos créations :
1. Utilisez les contrastes intelligemment. Pour mettre en avant des éléments clés, comme un appel à l’action (CTA), optez pour des couleurs contrastées. Par exemple, associer une couleur vive à une teinte plus neutre guidera l’œil vers ce qui est important.
2. Simplifiez votre palette. Limitez-vous à deux ou trois couleurs principales pour éviter la surcharge visuelle et garantir une mise en page cohérente. Trop de couleurs différentes risquent de brouiller le message et d’embrouiller le lecteur (et l’effet « sapin de Noël », on évite !)
3. Assurez la cohérence visuelle. Veillez à ce que vos couleurs restent uniformes sur l’ensemble de vos supports — du site web aux réseaux sociaux en passant par les documents print. Une palette de couleurs bien définie renforce l’identité visuelle de votre marque et favorise la reconnaissance immédiate.
4. Pensez à l’accessibilité. Certaines personnes peuvent avoir des difficultés à distinguer certaines couleurs, notamment les personnes atteintes de daltonisme. Utilisez des couleurs suffisamment contrastées et appuyez-vous sur des éléments du type icône / pictogramme pour différencier visuellement les informations.
🧰 Outils pour vous aider à choisir au mieux vos couleurs
Des outils comme Coolors et Adobe Color peuvent vous aider à tester différentes combinaisons et à trouver des palettes harmonieuses adaptées à l’ambiance que vous voulez créer et au message que vous souhaitez transmettre.
3. Choisir les bonnes polices de caractères
Les polices de caractères ont un rôle essentiel en design graphique. Elles ont un impact sur la lisibilité, le style et le caractère de vos contenus visuels. Il convient donc de les choisir avec soin. Voici quelques éléments à prendre en compte pour vous y aider :
1. Limitez le nombre de polices. Trop de polices peuvent rendre votre design confus. L’idéal est d’en sélectionner deux, une pour les titres et une pour le corps du texte. Si vous voulez varier, jouez avec ce que l’on appelle les graisses (bold, regular, light) de la même famille plutôt que d’en ajouter une nouvelle.
2. Privilégiez les polices lisibles. Evitez les polices trop fantaisistes. Choisissez plutôt des polices simples et élégantes, qu’elles soient sans serif (comme Arial ou Helvetica) pour les supports digitaux (meilleure lisibilité sur les écrans) ou serif (comme Times New Roman) pour les supports print.
3. Taille de texte. Assurez-vous qu’il est à la bonne taille, tant pour l’aspect esthétique de votre visuel que pour le confort de lecture.
Enfin, gardez une cohérence dans vos choix typographiques sur l’ensemble de vos supports de communication, y compris votre logo et vos visuels marketing. Cela renforce l’identité visuelle et assure à votre marque une meilleure reconnaissance (même logique que les couleurs évoquées précédemment).
4. Jouer avec l'espace négatif
L’espace négatif, aussi appelé “espace blanc”, est un élément important à connaître en design graphique. Il s’agit d’espaces vides dont l’objectif est de laisser “respirer” le visuel pour qu’il soit plus aéré et agréable à parcourir.
L’espace négatif aide à structurer votre mise en page, en guidant naturellement le regard de l’utilisateur vers les informations importantes. Il simplifie et clarifie vos visuels, fait en sorte qu’ils ne soient pas trop encombrés.
Avant même de penser à cette règle de graphisme, il faut se dire, de manière générale, que chaque élément d’un design doit avoir une raison d’être, doit pouvoir d’une certaine manière se justifier. En procédant ainsi, vous verrez que vous serez naturellement tenté(e) par le fait de vouloir laisser de l’espace. Tout en sachant désormais qu’il s’agit d’espaces négatifs… 😉

La publication assistée par ordinateur (PAO) est une compétence clé dans le domaine du design graphique. Les logiciels de PAO comme Adobe InDesign, QuarkXPress, ou Scribus permettent de structurer vos mises en page de manière professionnelle en vous offrant un contrôle précis sur l’agencement des éléments visuels et textuels. Ces outils assistés par ordinateur sont indispensables pour créer des documents complexes ou volumineux tels que des brochures, des magazines, ou encore des catalogues, tout en vous assurant que l’espace négatif est utilisé efficacement pour rendre vos « créas » plus lisibles et esthétiques.
5. Utiliser les bons logiciels de design graphique
Plusieurs outils facilitent la vie des débutants en design graphique. Voici une liste de ceux les plus utilisés :
✅ Canva : un outil en ligne extrêmement populaire, facile à utiliser, doté de nombreuses fonctionnalités et d’une bibliothèque de templates graphiques bien fournie.
✅ Figma : un outil plus avancé, qui permet de collaborer en équipe. Parfait pour les projets de design web nécessitant plusieurs intervenants.
✅ Adobe Express : le “Canva” de la suite Adobe. Le plus accessible (sur le plan technique) de leurs logiciels. Idéal pour créer en quelques clics des visuels pour les réseaux sociaux, bannières web et autres contenus vidéo élémentaires.
✅ Piktochart : un excellent outil pour créer des infographies rapidement et facilement.
6. Miser sur les bons contrastes
Les contrastes, sujet ô combien important… Hélas trop souvent mis de côté. Quelques bonnes pratiques à retenir :
1. Contraste texte / fond : pour une meilleure lisibilité, assurez-vous que la couleur du texte se distingue suffisamment du fond. Par exemple, un texte blanc sur un fond noir est efficace, tandis qu’un texte gris sur un fond clair ne l’est pas 🙄
2. Hiérarchisation visuelle : utilisez des contrastes pour souligner les éléments importants comme les titres, sous-titres, ou CTA (call-to-action). Exemple : un CTA jaune sur un fond bleu.
3. Équilibre : comme toujours, veillez à trouver le juste équilibre. Un excès de contraste peut fatiguer les yeux (voire être moche) tandis qu’un manque de contraste peut rendre la lecture plus délicate.
7. Aligner correctement les éléments
Un mauvais alignement des éléments peut rapidement nuire à l’esthétique de votre design.
- Veillez à aligner les textes à gauche (libre à vous de les justifier en plus) ;
- Veillez à aligner images et blocs de texte ;
- Pensez à utiliser les grilles (les logiciels évoqués précédemment le proposent tous) pour vous assurer que tous les éléments graphiques de votre design sont correctement agencés et positionnés.
8. Éviter la surcharge d’informations
“Moins, c’est plus”. Trop d’informations dans un seul et même visuel, c’est fatiguant. On n’y comprend rien et on ne sait plus où donner de la tête !
➡️ Limitez le texte à l’essentiel pour éviter l’effet “brouillon” ou “surcharge” ;
➡️ Utilisez des pictogrammes pour structurer votre contenu texte ;
➡️ Évitez de vouloir trop en mettre (tout simplement 😂).
9. Inspirez-vous !
Et oui, trouver des idées, de l’inspiration ne tombe pas du ciel ! Rester au fait des dernières tendances et pratiques se travaille. Pour ce faire, voici trois plateformes à conserver dans vos “Favoris” :
1. Behance : regroupe les portfolios de nombreux designers professionnels et graphistes freelance. Vous y trouverez des exemples de travaux dans des domaines variés, du branding à la conception web, en passant par la conception visuelle.
2. Pinterest : on ne le présente plus… une source d’inspiration illimitée où les créateurs partagent leurs visuels et leurs croquis. Pensez à créer des tableaux d’inspiration en fonction de vos projets.
3. Dribbble : similaire à Behance, Dribbble est une plateforme où les designers partagent leurs travaux en cours ou achevés. Une source d’inspiration supplémentaire.
📒 ARTICLE | Où trouver de l’inspiration pour mes visuels marketing ?
Pour en savoir davantage sur les sources d’inspiration utilisées au quotidien par les graphistes de Bulle Studio, rendez-vous ici ↗️
10. Éviter les erreurs courantes en design
La dernière “astuce” n’est autre que la synthèse des 9 points précédents !
Choix des couleurs et des polices, espaces, contrastes, alignements… vous avez désormais toutes les cartes en main pour “éviter les erreurs courantes en design”. Il ne vous reste plus qu’à vous lancer et à faire, car en somme, c’est comme cela que vous progresserez le plus et que vous obtiendrez des visuels à la hauteur de vos attentes ! Let’s go 🚀
Design graphique pour les débutants : le mot de la fin
Le design graphique pour les débutants n’a désormais plus de secret pour vous ! 🥳
Hiérarchie visuelle, choix des couleurs, de la typographie ou encore utilisation judicieuse de l’espace négatif sont autant d’éléments à connaître pour créer des visuels de qualité en 2025.
En appliquant les 10 astuces présentées dans cet article, vous avez désormais toutes les clés en main pour structurer vos créations graphiques avec méthode et créativité. Alors, prêt à vous lancer dans la création de vos propres visuels ? Il ne vous reste plus qu’à mettre en pratique ces conseils et à laisser parler votre imagination !
En tant que marketeur, il faut parfois savoir choisir ses combats. Savoir faire, c’est une chose. Avoir du temps à y consacrer en est une autre !
Faites vous aider par des professionnels ! ⤵️
FAQ | Les bases du design graphique pour les débutants
Les outils les plus accessibles sont Canva et Figma, qui proposent des templates graphiques prêts à l’emploi. Adobe Express est aussi une bonne solution à considérer. Depuis peu, les IA peuvent aussi vous aider là-dessus. Rendez-vous ici pour en savoir plus sur les usages de l’IA en création graphique.
Utiliser des templates graphiques prédéfinis est une excellente manière de gagner du temps. Ces modèles offrent une « bonne base » pour commencer. À personnaliser ensuite selon vos besoins.
Des plateformes comme Behance, Pinterest ou encore Dribbble regorgent d’idées et d’exemples pour trouver de l’inspiration.
Utilisez des outils comme Coolors pour créer des combinaisons harmonieuses. Respectez une palette limitée à 2 ou 3 couleurs.
Absolument. Grâce à des outils comme Canva ou Adobe Express, même les non-designers peuvent produire des visuels professionnels relativement facilement. Ces outils ont tout de même leurs limites. Pour des projets ambitieux, solliciter un professionnel du design graphique reste la meilleure solution.
Au-delà de l’aspect technique, un visuel réussi doit avant tout correspondre à la raison pour laquelle il a été créé : se rendre visible auprès d’une audience bien précise, capter l’attention, sensibiliser sur un sujet en particulier… Pour être certain de créer un visuel qui « fait mouche », on vous recommande de répondre aux 8 questions suivantes.
Plus d'articles
- Article
- Article
- Article
- Article
 Créatifs dédiés | Projets illimités | À partir de 790€ par mois. En savoir plus
Créatifs dédiés | Projets illimités | À partir de 790€ par mois. En savoir plus